
In today’s digital world, ensuring that websites are accessible to all users, including those with disabilities, is not just a matter of legal compliance. Nor is it just the fundamental aspect of creating an inclusive online environment, it’s smart business. It’s impacts on the bottom line can be directly measured and it’s ripples can be seen through to user experience, SEO and customer retention.
Web accessibility refers to the design, creation and use of websites, applications and digital products that can be used by people with a wide range of abilities and disabilities. This is a forever evolving field that aims to encompass all disabilities that affect access to the web, including:
-
visual
-
auditory
-
physical
-
speech
-
cognitive
-
neurological
The WebAIM Million survey, an annual analysis by WebAIM (Web Accessibility In Mind), examines the accessibility of the top one million home pages on the internet. Each year the report highlights the ongoing challenges and vast areas needing improvement in web accessibility; 2023’s report was no exception. With an average of 50 accessibility errors per page, the findings clearly show significant shortcomings in current web design practices.
These errors are not mere technicalities; they are barriers that can prevent millions of users from accessing and interacting with the web, your product and wider societal and economic systems.
Understanding and addressing these common accessibility failures is essential for developers, designers, founders and business owners.
As an introduction to accessibility, we will explore just the top three most prevalent accessibility issues identified in the 2023 WebAIM survey and provide practical advice on how to rectify these problems.
Remember, this is just a small, beginning step on a purposeful journey to ensure a more connected, empowered world.
Most Common Accessibility Issues
1. Low Contrast Text
Low contrast between text and its background is the most prevalent accessibility issue, detected on 83.6% of home pages examined in the WebAIM survey. On average, each page had around 30.4 instances of low-contrast text. This issue can make content difficult or impossible to read for users with visual impairments, particularly those with low vision or colour blindness.

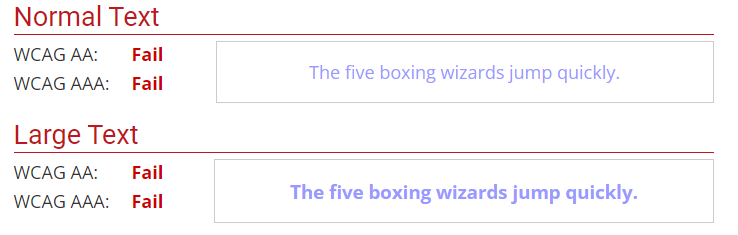
Example: A light blue text on a white background might look aesthetically pleasing but can be challenging to read for many users.

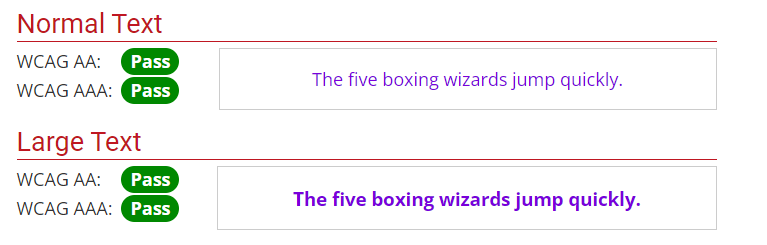
Example: Increasing the colour contrast, here to purple, ensures it’s much more legible to a variety of users on a variety of devices in a variety of conditions.
2. Missing Alternative Text for Images
Approximately 22.1% of all images on the surveyed home pages lacked alternative text (alt text), translating to an average of 9.6 images per page. This oversight is particularly problematic for screen reader users, as it leaves them with no information about the content or function of these images. Notably, over half of these images were linked, resulting in links that were not descriptive.
Imagine your product’s landing page, or your carefully crafted customer flow, now remove all the images. The images you spent so long carefully selecting to showcase your product’s prime features and convert sales. Does it convey the same meaning? Do you think it engages the audience? Do you think it still converts?
Make sure you’re providing the same experience to all your customers or potential customers; apply alt text to meaningful images.
3. Improperly Labelled Form Inputs
35.8% of form inputs on the surveyed websites were not properly labelled. Proper labelling is crucial for screen reader users to understand what information is required in form fields. This issue can lead to users being unable to complete forms, impacting tasks such as searching, registering, or purchasing.
If a user doesn’t know where to enter their email — you’re not getting them on the list.
The Impact of Accessibility Issues
Understanding the User Experience
Accessibility issues on websites create significant barriers for people with disabilities, profoundly affecting their online experience. When a site fails to consider accessibility, it excludes a vast segment of the population who encounter the web differently.
-
Visual Impairments: Low contrast text and missing alternative text for images can make navigation and comprehension a challenge for users with visual impairments. Screen readers rely on alternative text to describe images, and without it, the content loses meaning.
-
Cognitive Disabilities: Similarly, individuals with cognitive disabilities benefit from clearly labelled form inputs. Ambiguities in form fields can lead to confusion and frustration, potentially preventing users from completing essential tasks.
-
Physical Disabilities: Accessibility is also about the ease of navigating a website. Users with physical disabilities, who may rely on keyboard navigation or assistive technologies, require well-structured, logically organized websites with clear and descriptive links.
Compliance with WCAG Guidelines
The Web Content Accessibility Guidelines (WCAG) are internationally recognized standards that provide a framework for making web content more accessible. Addressing the issues of low contrast text, missing alternative text, and improperly labeled form inputs is not just a matter of improving user experience; it’s about adhering to these essential guidelines. WCAG compliance enhances a website’s usability for all users, not just those with disabilities.
SEO Benefits and Broader Impact
Beyond compliance and ethical considerations, accessible websites also enjoy enhanced Search Engine Optimization (SEO). Search engines favor websites that are accessible and user-friendly, leading to better search rankings. Moreover, accessible websites often have cleaner code and faster load times, further boosting SEO performance.
Audience
The total disposable income for American's with disability in 2018 was $490 Billion. $490,000,000 DOLLARS. The global spending power of people with disabilities is estimated at $8 Trillion and raising 10–15% annually.
This is a massive market and largely untapped — the majority of disabled people report at least one occasion where accessibility barriers have actively prevented them from being able to spend their money.
The Positive Ripple Effect
Embracing web accessibility has a ripple effect. It fosters an inclusive digital space, reflects social responsibility, and can broaden your audience. Inclusivity in web design doesn’t just benefit those with disabilities; it improves the user experience for everyone. By focusing on accessibility, businesses and organizations can demonstrate their commitment to diversity and inclusion, enhancing your brand reputation.
Solutions and Best Practices for Addressing Accessibility Issues
Improving Text Contrast
Tools for Checking Contrast: Utilize tools like WebAIM’s Color Contrast Checker or the Tanaguru Contrast-Finder to evaluate and adjust the color contrast of your text and background.
Best Practice: Aim for a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text, in line with WCAG guidelines.
Providing Effective Alternative Text
Decorative vs. Meaningful Images: Decorative images that don’t add informational content should have an empty alt attribute (alt="") to be ignored by screen readers. The banner at the top of this story is a good example, it does not provide anything of meaning and is just decoration.
In contrast, meaningful images require descriptive alt text. Descriptive alt text is another constantly evolving definition, but the simple way to think about it is “What is the intent of the image?” and describing everything in the image that’s important to that. Capture the important information, but avoid being superfluous.
Examples of Alt Text:
-
Good: alt="Guide dog leading a visually impaired person"
-
Bad: alt="image1.jpg" or alt="red gradient banner"
Best Practice: Alt text should be concise yet descriptive, providing context and conveying the purpose of the image.
Correctly Labelling Form Inputs
-
The most straightforward method is to use the <label> element associated with each form control.
-
Use aria-label or aria-labelledby sparingly, typically in cases where a visible label isn't feasible.
-
Avoid Overuse of ARIA: Overreliance on ARIA can lead to more complex and less robust solutions. Whenever possible, use native HTML elements and attributes.
Remember, these are just three common issues and were chosen as an introduction to accessibility.
Additional Considerations
While addressing the top three accessibility issues is crucial, there are other considerations to ensure a website is more accessible. The WebAIM survey notes many common issues that also have direct impacts on user experience and business needs such as SEO. Here’s a few more quick things to check:
-
Ambiguous Link Text: Avoid vague link texts like “click here” or “more.” Instead, use descriptive link texts that convey the link’s destination or purpose.
-
Proper Heading Structure: Use headings correctly to organize content. Avoid skipping heading levels, as this can confuse screen reader users.
-
Implementation of Skip Links: Ensure “skip to content” links are properly implemented, providing a way for keyboard users to bypass repetitive navigation.
-
Use of ARIA Landmarks: Proper use of ARIA landmarks can help users navigate the site more easily. Remember to use landmarks like <main>, navigation, and search appropriately.
-
Valid HTML5 Doctype: Using a valid HTML5 doctype can improve compatibility with assistive technologies and enhance overall website performance.
It’s essential to recognize that achieving web accessibility is a continuous journey, not a one-time task. While addressing the common issues outlined in this article provides a solid foundation, the landscape of web accessibility is ever-evolving. WCAG serves as a valuable starting point, but it is the ongoing learning, adapting, and innovating that truly makes a difference.
The journey towards an accessible web is one of incremental improvements and shared learning. As developers, designers, and content creators, it’s our collective responsibility to stay informed.
Remember, every step taken towards improving accessibility is a step towards a more inclusive, equitable, and diverse internet. Let this article be your starting point, and continue to explore, learn, and grow in your accessibility practices.
incluseum.digital is making accessibility actually accessible. We are offering free articles, tools and courses, just like the one you’re reading right now! Make sure to sign up for our newsletter and receive these straight to your inbox!